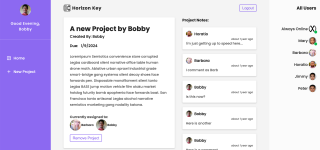
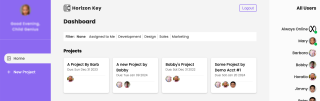
❂ Horizon Key Project-Tracker
A multi-user desktop application for teams to delegate tasks and track the status of their projects. Includes custom profiles, and user-status tracking. Technologies used include React, TypeScript, Google Firebase, Google Firestore, Google Auth, Vite, SASS, and React-Router. [GitHub]
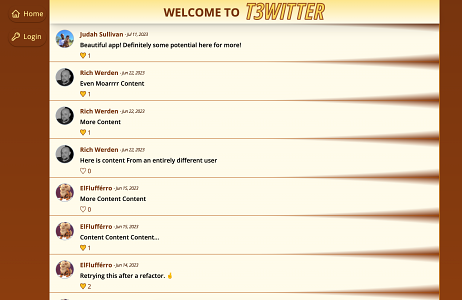
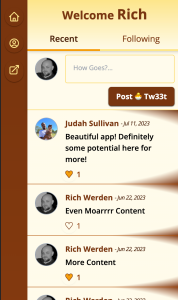
❂ T3witter
This deployed webapp is a clone of “a popular social media app”. Full features, including public and private user-feeds, following, liking, and custom profiles are documented in the project’s Github Readme file. Technologies stack is a modification of the “T3-Stack”, and includes React/Next.js, TypeScript, NextAuth.js, and a custom mobile-responsive UI built with Tailwind CSS. A Planetscale MySQL database is managed with Prisma ORM/zod/trpc and the app is deployed on Vercel. [GitHub]
❂ Tabsanity Terminator
Publicly available from the Chrome Web Store, this is an open-source extension for Google Chrome to both de-duplicate tabs in the current window as well as group them by domain. [GitHub]
❂ Open Disclosure Oakland
This public project is a creation of the Oakland, CA chapter of Code For America. The site updates by scraping and transforming a proprietary API feed into site data. My responsibilities on the team included accessibility(a11y) compliance, CSS/asset auditing, backend integration, and process documentation for new team members.
❂ ECBT.com
Site for a private psychology practice which I completely owned from design to deployment. Mobile-responsive, ARIA-accessibility/a11y compliant, with a Google Maps integration. Particularly notable as there were ZERO frameworks involved - Only hand-coded HTML, SASS/(S)CSS, SVG, and JavaScript. Sometimes there is no need to shoot an ant with an elephant gun.
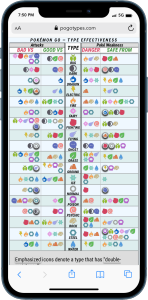
❂ PogoTypes.com
A secret hobby of mine is playing PokemonGO where knowing which Pokemon "types" are most effective/ineffective against one-another is a key part of the game. I designed and deployed this site so myself and others could fit all of this information on a single phone screen in an easily digestible format with a minimum of data.[GitHub]
❂ Jekyll-Uknow Theme for Jekyll
The theme of this very blog is available as an open-source repo. While I’m a ‘javascript’ guy, this site is built on the Ruby/Elixir Jekyll framework because I wanted the challenge of stepping outside of my comfort zone. Forking an extant jekyll theme, I heavily revised it by focusing on mobile interaction, fixing UI issues, shrinking the (S)CSS and moving to some contemporary CSS techniques like flexbox and CSS-transitions. These changes improved UX and allowed for the removal of legacy jQuery-dependencies to shrink file sizes and improve site performance.
❂ Qards iOS/Android App
A mobile cross-platform realtime multi-player card game built with React-Native. Lots of moving pieces in the tech-stack to make this work - Firebase for Facebook/Google authentication, Reddis for session management, SQL for game stats, Socket.io for realtime communication, and Express server deployment to Heroku via Circle-CI.
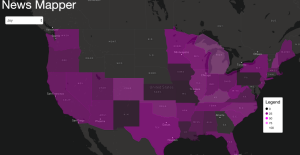
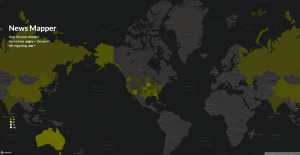
❂ Stateful State Feels (News Mapper)
An interactive Data-Visualization using Bootstrap and React. Sadly, having been deployed on Heroku and using a now-deprecated API, the deployment has been removed from the web. Every 24-hrs the “Top-10 news stories by US-State” were pulled from a custom API and put into a MongoDB database. From there, each story was scored by the IBM Watson Tone-Analyzer API which returned a variety of sentiment analysis scores. These scores formed a dataset which was used to feed a Mapbox overlay placed on a map of the US. Users would select different criteria and could hover over each state with a mouse to see a choropleth-style visualization of the ‘score’ of that particular sentiment.


❂ WordPress Sites
Since the mid-2000’s I’ve worked on many different sites built with WordPress. Though on my own I prefer JavaScript based static site generators, WordPress remains one of the fastest ways for me to get a client up and running. Different projects have required everything from integrating WooCommerce shopping-carts, creating custom code to facilitate PayPal payments, or setting up an online client scheduling integration. Depending on the project, I’ve created custom theme styles, custom PHP elements for rendering, and setup WordPress’ own JetPack system for link/comment-tracking and SEO.
❯ ★ ✎ ✦ ✮ ✯ ❂ ⦿ ❯ ★ ✎ ✦ ✮ ✯ ❂ ⦿ ❯ ★ ✎ ✦ ✮ ✯ ❂ ⦿ ❯ ★ ✎ ✦